我的博客演进之路(02)--架构与部署概述
部署图总览
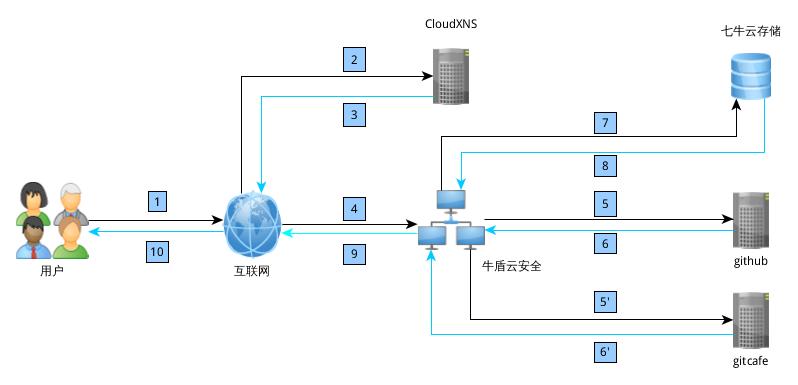
经过调研与分析,能满足我博客需求的大致部署图如下:

角色说明
github
主要存放了本博客的资料文件,利用了github的pages功能提供了网页浏览服务。

github: mospany.github.io
gitcafe
由于github是国外的,有些时候访问不稳定(有可能被封)与不允许百度爬虫收录等原因,也为了更好在国内访问与容灾备份,使用了gitcafe进行提供网络服务。
gitcafe: mospan.gitcafe.io
CloudXNS
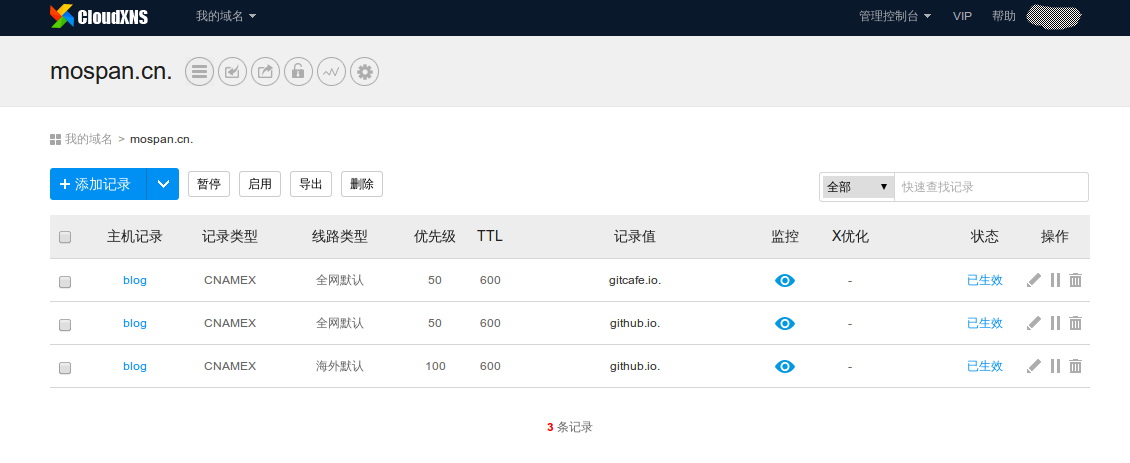
自己申请了独立域名,需要有地方托管解析,CloudXNS 完全满足我的所需,只需在其官网上注册账号:

并做如下配置0.5秒钟立马生效。

七牛云存储
为了让图片在博客上有更好的展示/存放/外链,选择了七牛云存储, 而且它还提供了水印功能。
牛盾云加速
为了使得本博客有更好的访问体验, 使用了牛盾云加速作为其CDN1加速,见如下:

服务过程
- 用户在浏览器上输入本博客域名:blog.mospan.cn
- 浏览器先发起对该域名的DNS请求本地运营商LocalDNS, 由LocalDNS迭代查询最终到CloudXNS上,LocalDNS查询合并后最终得到博客的地址。
- 浏览器向本博客地址发起HTTP请求,经过牛盾云加速,如果它没有缓存,将继续向github/gitcafe请求内容响应给用户,途经牛盾云加速时被缓存。
- 浏览器得到页面后经过浏览器解析,哪些内容链接还需进行再一次获取,如图片将从七牛云存储上获取下来。
- 浏览器最后把结果呈现给用户。
- CDN: 内容加速网络 [return]

微信扫一扫

作者:mospan
微信关注:墨斯潘園
本文出处:http://mospany.github.io/2016/01/25/my-blog-architecture/
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
