我的博客演进之路(05)--添加访问统计
申请
注册
登陆到amazingcounters进行账号注册。
申请
大致原理为通过注册把自己的域名与统计网站关联后,生成一段html代码拷贝到自己网站上相应显示位置即可。申请步骤如下:
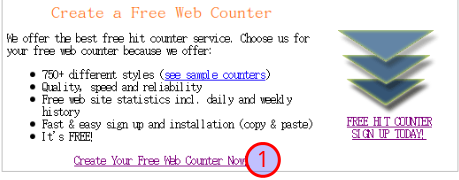
1.点击“创建” 。

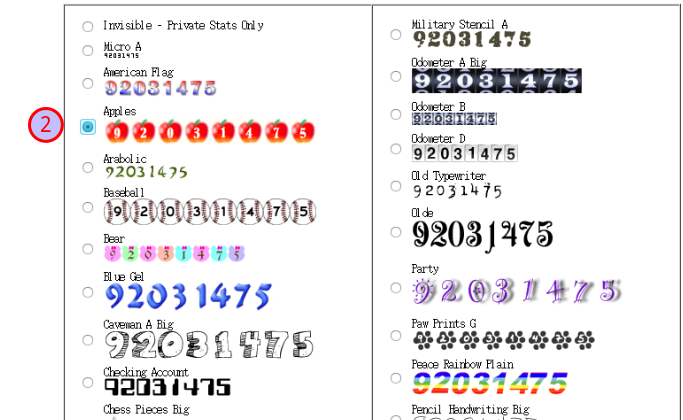
2.选择统计显示样式。

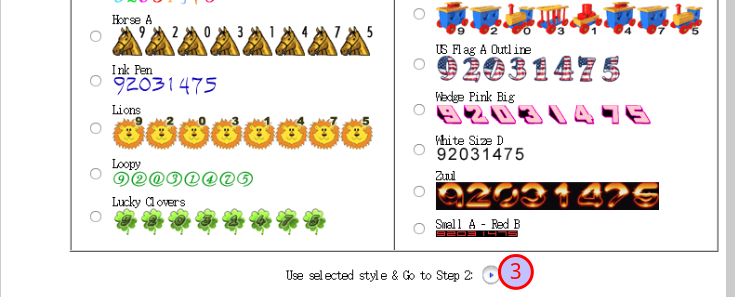
3.选择完进入下一步

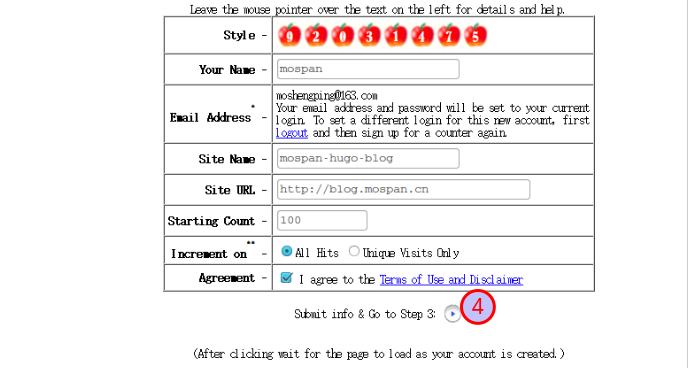
4.填写网站关联信息

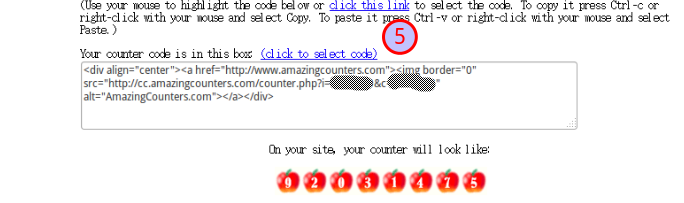
5.生成关联html并拷贝下来

使用
首先,在本博客源码新建文件:themes/rapid/layouts/partials/visit.counter.html,内容如下:
<!-- 添加访问统计-->
<div align="center" >
<p>访问人数:
<a href="http://www.amazingcounters.com">
<img border="0" src="http://cc.amazingcounters.com/counter.php?i=xxxxxx&c=xxxxx" alt="UV" title="访问人数">
</a>
</p>
</div>
<div align="center">
<p>总访问量:
<a href="http://www.amazingcounters.com">
<img border="0" src="http://cc.amazingcounters.com/counter.php?i=xxxxx&c=xxxxx" alt="PV" title="总访问量">
</a>
</p>
</div>
其次,在该显示的html文件(themes/rapid/layouts/partials/sidebarLeft.html与themes/rapid/layouts/partials/sidebarLeftCategories.html)调用如上文件即可。
{{ partial "visit.counter.html" . }}
{{ partial "wechat.html" . }}
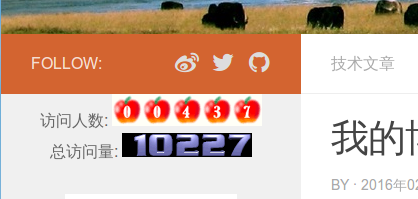
效果
显示效果如下:


微信扫一扫

作者:mospan
微信关注:墨斯潘園
本文出处:http://mospany.github.io/2016/02/21/my-blog-add-visit-counter/
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
